Powoli kończy się lato, kończą się „wakacje”, skończyłem praktyki i staż. Dzięki temu we wrześniu mam trochę czasu dla siebie. Uznałem, że nadmiar czasu warto poświęcić na rozwój własnych projektów. Niektóre kiełkowały z tyłu mojej głowy od dłuższego czasu, inne natomiast (z przerwami) rozwijam już kilka lat.
Kilka miesięcy temu pisałem o wdrożeniu systemu Redmine. Od momentu jego instalacji regularnie notowałem sobie zadania oraz ilość czasu, którą poświęcałem na ich realizację. Dzisiaj podzielę się z wami informacjami, jakie projekty rozwijałem, a także ile czasu poświęciłem w ciągu tych dwóch miesięcy na każdy z nich.
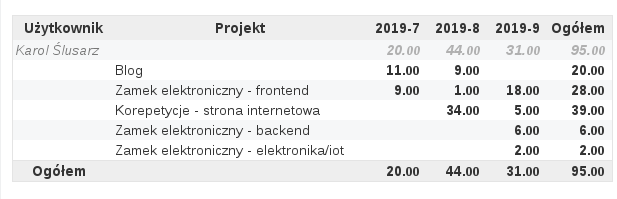
Raport Redmine – ile godzin poświęciłem na swoje projekty?

Na powyższym screenie widać listę wszystkich projektów, nad którymi obecnie pracuję. Niestety, stosunkowo najmniej czasu poświęcam na rozwój tego bloga. Ale zmieni się to na pewno w najbliższej przyszłości 🙂
Jaki cel mają pozostałe projekty? Postaram się w skrócie opisać ich założenia, a także plany na najbliższą przyszłość.
Korepetycje – strona internetowa
Podczas studiów, gdy mam nieco więcej wolnego czasu, zajmuje się pomocą innym studentom w zrozumieniu zagadnień omawianych na studiach. Pomagam zarówno mojemu rocznikowi jak i młodszym studentom. Wspomagam także koleżanki i kolegów podczas tworzenia projektów studenckich.
Na początku umawiałem się z innymi ustnie, lub za pomocą Messengera. Przy mniejszej ilości osób jest to wystarczające rozwiązanie. Gdy jednak coraz więcej osób prosi cię o pomoc, a grafik zaczyna być coraz bardziej napięty Messenger i notatnik okazują się kiepskimi rozwiązaniami. Potrzebne jest coś lepszego.
Jest to moja pierwsza aplikacja, którą zacząłem tworzyć używając języka Typescript i frameworka Angular.js.

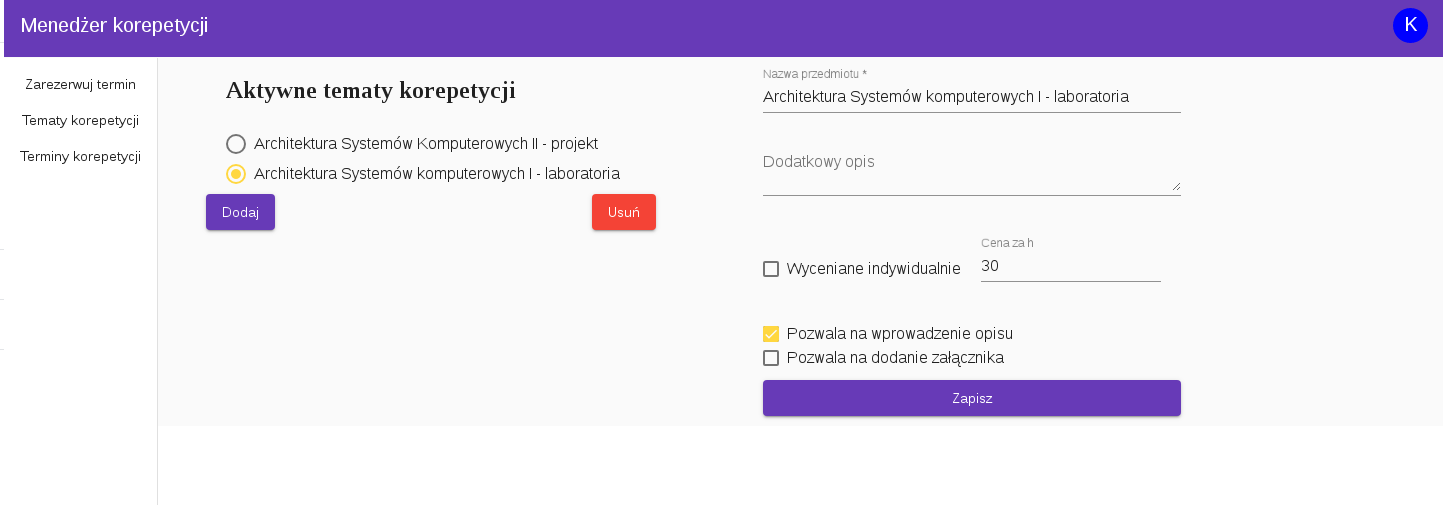
Powyżej znajduje się zrzut ekranu, który przedstawia jedną z już zaimplementowanych funkcji, a mianowicie – dodawanie nowych tematów korepetycji, spośród których wybierać będą moi przyszli uczniowie 🙂
Jakie funkcje dostarczać będzie menedżer korepetycji?
Ze strony osoby biorącej korepetycje:
- Możliwość łatwego zapisania się na jeden z wolnych terminów
- Automatyczny wpis w kalendarzu Google o terminie korepetycji. Przypomnienia push o zbliżających się korepetycjach
- Możliwość łatwej zmiany terminu korepetycji/odwołania korepetycji
- Możliwość dołączenia do zgłoszenia dodatkowych plików (np.: treści zadań, w których korepetytor ma ci pomóc)
Ze strony osoby udzielającej korepetycji
- Wszystko w jednym miejscu – korepetycje, miejsca, godziny i terminy
- Możliwość ustalania godzin, podczas których będziesz udzielał korepetycji innym osobom
- Podsumowania finansowe
- Wszystkie zaakceptowane terminy automatycznie wpisywane do kalendarza Google
- Przypomnienia
Powyższe funkcje planuję umieścić w pierwszej wersji menedżera. Planuję ją skończyć do końca tego roku. Dlaczego? Gdyż jeszcze w tym roku akademickim chciałbym użyć tego projektu w praktyce 🙂
Technikalia
Projekt jest tworzony w Angularze. Za backend obecnie odpowiada Firebase z niewielką pomocą Google Cloud Functions. Niemniej, serwisy w aplikacji angularowej są pisane w taki sposób, aby bez problemu można było przenieść front na dowolny inny backend.
Co zostało zrobione/co zostało do wykonania?
Obecnie ukończony jest już cały mechanizm autoryzacji. Możliwa jest rejestracja nowych użytkowników (wraz z potwierdzaniem prawidłowości podanego adresu e-maila) oraz logowanie. Wspierane są role.
Ze strony funkcjonalności aplikacja pozwala na zarządzanie tematami korepetycji oraz cennikiem.
Do wykonania pozostała cała reszta spośród wymienionych wcześniej założeń.
Zamek elektroniczny
Z pewnością zaintrygowała cię pozycja „Zamek elektroniczny”. Rozbita jest ona w moim Redmine aż na trzy pozycje. Jest to też projekt, na który poświęciłem bardzo dużą ilość czasu.

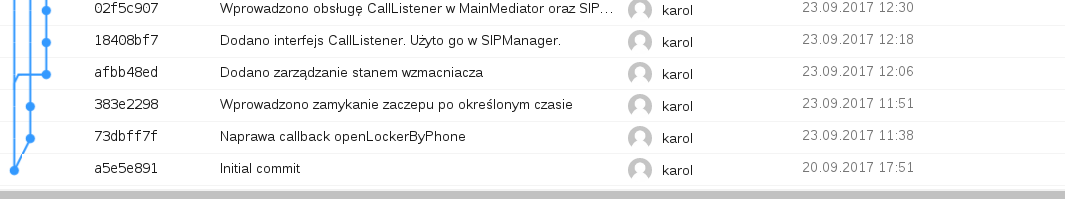
Jak widać na powyższym screenie, pierwszy commit do repozytorium poszedł we wrześniu 2017 roku. Tak naprawdę rozwój zacząłem jeszcze wcześniej, gdyż wcześniej po prostu nie używałem gita 🙂
Czym jest mój zamek elektroniczny?

Przede wszystkim, dużym ułatwieniem. Zamiast używać staromodnych, niewygodnych kluczy, możesz otworzyć dom/garaż/furtkę jedną kartą zbliżeniową. Mając kilka zamków (furtka, dom, garaż) wszystkie możesz obsłużyć za pomocą jednej karty. Wszystkie próby otwarcia są notowane w bazie danych, do której dostęp możesz uzyskać za pomocą przeglądarki internetowej. Zamek posiada kamerkę (widoczną na zdjęciu) która funkcjonuje jako „mini-monitoring”, robiąc zdjęcia/filmy osobom, które np.: próbują otworzyć zamek. Kamerka może także automatycznie włączać nagrywanie wtedy, gdy wykryje ruch. Nagranie zapisywane jest na karcie pamięci zamka.
Rejestracja nowych kart jest bardzo prosta i nie wymaga praktycznie żadnych umiejętności. Wystarczy zalogować się do panelu administracyjnego i przełączyć zamek w tryb rejestracji nowych kart. Zarejestrowanymi kartami można zarządzać. W momencie, gdy zgubisz kartę, możesz ją łatwo zablokować z poziomu aplikacji na telefonie. Telefon oraz komputer także mogą służyć do otwierania zamka.
Zamek posiada dwa dodatkowe moduły „smart”:
- „smart” skrzynka na listy – dostawaj powiadomienia na telefon/komputer, kiedy dojdzie nowa korespondencja. Nie szukaj kluczyka od skrzynki w takim momencie! Otwórz ją za pomocą telefonu. W momencie, kiedy masz problem z osobami które wrzucają ci jakieś „anonimy” wbudowana kamerka rozwiąże twój problem, robiąc zdjęcie osobom które wrzucają coś do twojej skrzynki pocztowej.
- „smart” tuba na reklamy – otrzymuj powiadomienia na telefon/komputer w momencie, gdy ktoś wrzuci ci do tuby nową reklamę. Dzięki temu bardzo szybko możesz się zapoznać z nową reklamą 🙂
Mój zamek elektroniczny obecnie funkcjonuje jako zamek do bramy. Wobec tego musi być odporny na warunki atmosferyczne. Pracuje bezawaryjnie już od trzech miesięcy, czyli od momentu, kiedy zacząłem testy środowiskowe 🙂
Oczywiście, wymienione powyżej funkcje to tylko część możliwości, które posiada mój projekt. Nowe funkcjonalności będę opisywał w przyszłości 🙂
Co zostało zrobione/co zostało do wykonania?
Backend oraz elektronika są wykonane w 100% i realizują funkcje, które wymieniłem powyżej. Obecnie pracuję nad przygotowaniem dobrego i ergonomicznego front-endu w Angularze.
Co dalej?
Wpisy tego rodzaju będę starał się umieszczać regularnie. W zależności od tego, jak wiele czasu poświęcę, planuję tworzyć takie podsumowania raz na miesiąc/dwa.
Dzięki za poświęcenie czasu na lekturę! Jeśli masz jakieś pytania/wątpliwości, napisz komentarz 🙂 Do zobaczenia 🙂